栏目相当于一个目录,集中了所有详细内容的名称,便于访问者能一眼看出每个详细内容的概要。同时,对于上下相邻的两个栏目,可通过其编号的奇偶性来定义不同的背景色。
对于每个内容,都使用二级标题的形式来展示,大标题是文章的标题,使用粗体显示,小标题是副标题,不使用粗体。
栏目页使用列表的方式将法律法规、新闻活动信息等相同的内容列出,同时每个内容元素带上a链接,以便用户点击时可以访问详细内容。其实现代码如下。
<ul>
<li>
<a href="news02.html">
<dt>
<hgroup>
<h1>落实群教实践活动,积极开展打非行动</h1>
<h2>区安监局直管科坚持群众路线教育实践活动,创新安全监管模式</h2>
</hgroup>
</dt>
</a>
</li>
<li>
<a href="news124.html">
<dd>
<p><img src="img/15image002.jpg"></p>
</dd>
<dt>
<hgroup>
<h1>省安全生产示范县命名授牌暨市最佳安监人员命名仪式举行</h1>
<h2>正值全国安全生产月活动如火如荼开展的重要时刻,6月16日上午,在</h2>
</hgroup>
</dt>
</a>
</li>
</ul>
相应的样式控制代码如下。
.list_ul li{
overflow:hidden;
background:#f2f3f7;
}
.list_ul li:nth-of-type(2n){
background:#e5e8ef;
}
.list_ul li:nth-of-type(2n) dd>p:before{
background:#e5e8ef;
}
.list_ul li a{display:block;}
.list_ul li a>*{
color:#707070;
height:60px;
vertical-align: middle;
}
.list_ul li dd p{
position:relative;
width:100px;
height:60px;
overflow:hidden;
text-align:center;
}
.list_ul li dd img{
width:100%;
min-height:100%;
}
.list_ul li hgroup>*{
text-indent:10px;
line-height:20px;
font-size:14px;
font-weight:100;
overflow: hidden;
height: 20px;
padding-right: 10px;
}
.list_ul li hgroup>h2{
font-size:12px;
color:#909090;
}
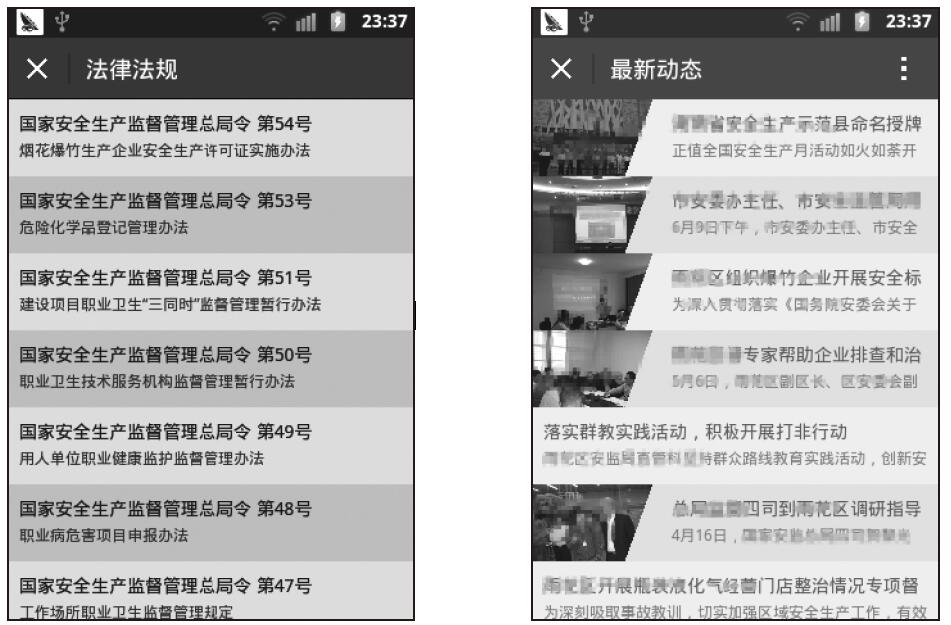
法律法规及最新动态两个栏目的最终实现效果如图24-25所示。

图24-25 栏目页效果