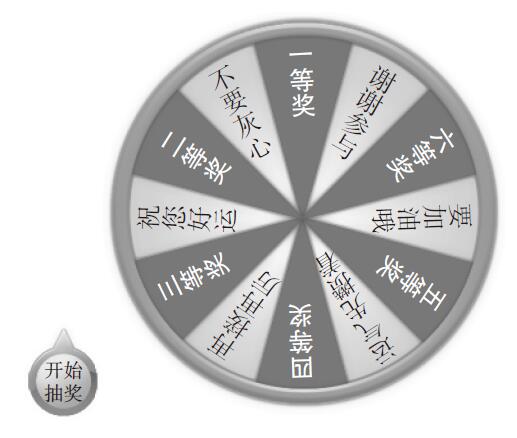
大转盘的开发最重要的素材是转盘图片和指针图片,如图24-20所示。

图24-20 转盘和指针
接着需要实现页面布局,其中图片素材需要将转盘设置为前景,指针设置为背景,依此定义外部、内部两个容器。HTML代码如下。
1 <p >
2 <p>
3 <p><img src="img/activity-lottery-24.png"></p>
4 </p>
5 <p>
6 <p><img src="img/activity-lottery-2.png"></p>
7 </p>
8 </p>
相应的CSS控制代码如下。
1 #outer-cont {
2 position: relative;
3 width: 100%;
4 top: 20px;
5 margin-bottom: 30px;
6 }
7 #inner-cont {
8 position: absolute;
9 width: 100%;
10 top: 70px;
11 }
12 #outer {
13 height: 227px;
14 margin: 0 auto;
15 max-width: 227px;
16 width: 227px;
17 }
18 #inner {
19 cursor: pointer;
20 height: 110px;
21 margin: 0 auto;
22 max-width: 90px;
23 width: 90px;
24 }
25 #outer img, #inner img {
26 display: block;
27 margin: 0 auto;
28 }
再定义一些要显示的内容区域,主要有中奖结果区、奖项设置区、活动说明区。其相关代码如下。
1 <p >
2 <p >
3 <p>
4 <p><span>恭喜中奖</span></p>
5 <p>
6 <p>您中了 <span ></span></p>
7 <p>奖品为 <span></span></p>
8 </p>
9 </p>
10 </p>
11 <p>
12 <p>
13 <p><span>奖项设置:</span></p>
14 <p>
15 <p>一等奖:iPhone 6 </p>
16 <p>二等奖:iPhone 5S</p>
17 <p>三等奖:iPhone 5C</p>
18 <p>四等奖:iPad Air </p>
19 <p>五等奖:iPhone 4S</p>
20 <p>六等奖:iPad mini</p>
21 </p>
22 </p>
23 </p>
24 <p>
25 <p>
26 <p>活动说明:</p>
27 <p>
28 <p>本次活动每人可以抽奖5次 </p>
29 <p>祝您中奖!</p>
30 </p>
31 </p>
32 </p>
33 </p>
页面初始时,中奖结果区域通过样式表控制成不可见,抽奖页面的最终实现效果如图24-21所示。

图24-21 大转盘