网站应用使用微信的功能主要有微信登录和语义理解。在操作这些功能之前,需要登录微信开放平台,创建网站应用,等待官方审核通过后,将获得一个网站应用,如图22-3所示。

图22-3 网站应用
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方应用可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。
网站应用微信登录的流程如下。
用户点击方倍工作室微信登录网站应用地址http://weixin.fangbei.org/login.php。
打开后,应用会生成state参数,并跳转到以下链接。
https:// open.weixin.qq.com/connect/qrconnect?appid=wxed782be999f86e0e&redirect_uri=http%3A%2F%2Fweixin.fangbei.org%2Flogin.php&response_type=code&scope=snsapi_login&state=123#wechat_redirect
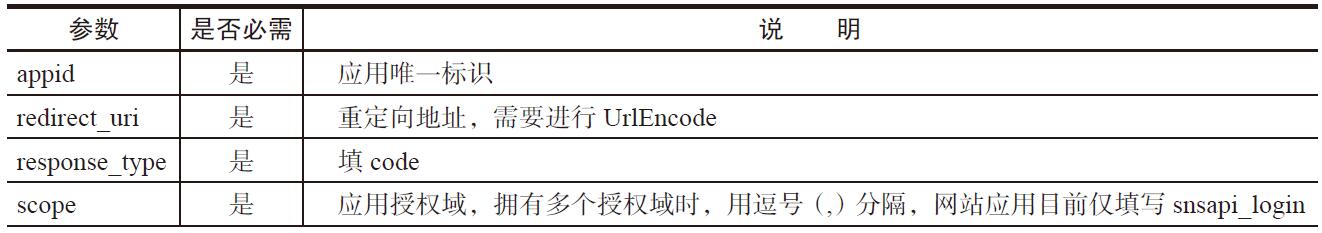
上述数据的参数说明如表22-9所示。
表22-9 网站应用微信登录参数说明


PC网页上将会显示二维码,提示用户进行扫码登录,如图22-4所示。
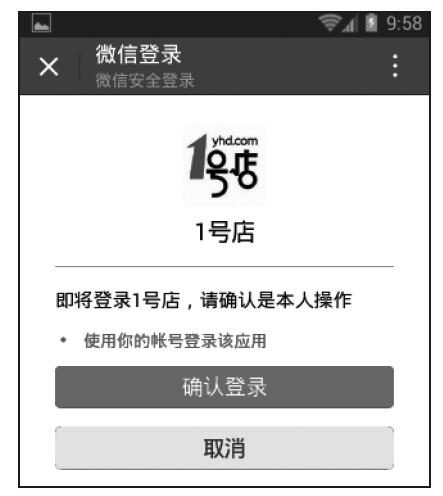
用户扫描该二维码后,微信将弹出确认页面,询问是否允许登录,如图22-5所示。

图22-4 网站应用微信登录二维码

图22-5 网站应用二维码确认登录
允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数。
http:// weixin.fangbei.org/login.php?code=0317a2c31ccd5eadf1a7a8fffd4a7dbf&state=123
获取第一步的code后,请求接口获取access_token,接口地址如下。
https:// api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
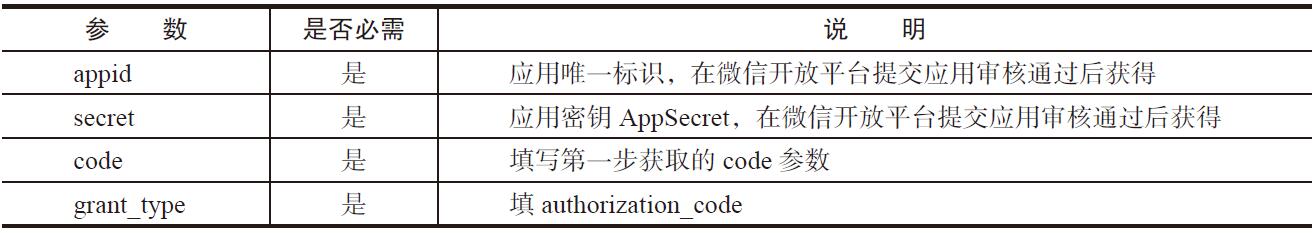
上述数据的参数说明如表22-10所示。
表22-10 获取access_token接口的参数说明

正确创建时,返回的数据示例如下。
{
"access_token": "OezXcEiiBSKSxW0eoylIeOZ0dfxvb93UyrFdwznvwUv3JkVNVV1yFvQQa3IfuyMi
4iZGDsAfe81sCaUXxyKrI-5XgCvhAS02eAC4MF2fJFl80Y9s-0h1EsuBmIVKgu0GnKhxCQ0M8G-gkQAJpzLzmQ",
"expires_in": 7200,
"refresh_token": "OezXcEiiBSKSxW0eoylIeOZ0dfxvb93UyrFdwznvwUv3JkVNVV1yFvQQa3Ifuy
MiH7dCabGFyMRtZHnHPHuEK78cf1eISYJ4y453T8pDa2tFAIJu8bFeLMBpeFSv9dgnGrK-ZfRxHzhq7IW4qevEMQ",
"openid": "oH9d2v7NmDhsFzICG63UPSIOgUcY",
"scope": "snsapi_userinfo",
"unionid": "o4wcnwx0BVC4F_hSl5qCd5rC4Jps"
}
上述数据的参数说明如表22-11所示。
表22-11 获取access_token接口返回参数说明

最后可以通过Access Token和OpenID获取用户的基本信息。接口地址如下。
https:// api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
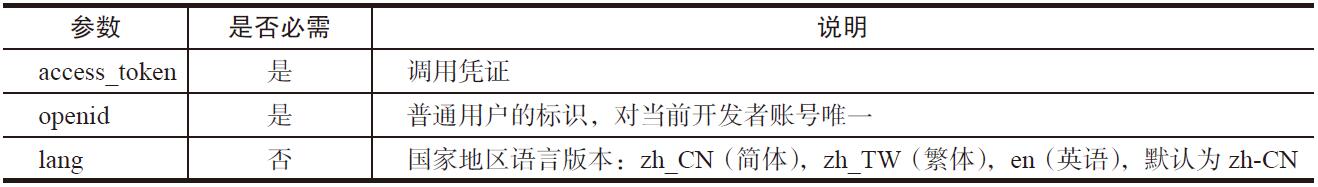
上述接口的参数说明如表22-12所示。
表22-12 获取用户基本信息接口的参数说明

正确提交时,返回的数据示例如下。
{
"openid": "oH9d2v7NmDhsFzICG63UPSIOgUcY",
"nickname": "方倍",
"sex": 0,
"language": "zh_CN",
"city": "",
"province": "",
"country": "CN",
"headimgurl": "http:// wx.qlogo.cn/mmopen/pburdzLK7PUTcFw3ozK52Gravkznno51DSjnq
nzsG6WzJLUOtadGBYYSVqh5YDicdawxrD6hHoR96OcyyDWAEgA/0",
"privilege": ,
"unionid": "o4wcnwx0BVC4F_hSl5qCd5rC4Jps"
}
上述数据的参数说明如表22-13所示。
表22-13 获取用户基本信息接口返回参数说明


至此,移动应用就完成了微信用户的登录过程,并获得了用户的个人基本信息。
为了满足网站更定制化的需求,微信开放平台提供了第二种获取code的方法,支持网站将微信登录二维码内嵌到自己的页面中,用户使用微信扫码授权后通过JS将code返回给网站。网站内嵌二维码微信登录使网站用户在网站内就能完成登录,无须跳转到微信下登录后再返回,提升了微信登录的流畅性与成功率。网站内嵌二维码微信登录只需要在页面内引入JS文件,然后在需要微信登录的地方实例化JS对象即可。其实现代码如下。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="content-type" content="text/html;charset=utf-8">
5 </head>
6 <body>
7 <span></span>
8 <script src="https:// res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.
js"></script>
9 <script>
10 var obj = new WxLogin({
11 id: "login_container",
12 appid: "wxed782be999f86e0e",
13 scope: "snsapi_login",
14 redirect_uri: encodeURIComponent("http:// " + window.location.host +
"/login.php"),
15 state: Math.ceil(Math.random*1000),
16 style: "black",
17 href: ""});
18 </script>
19 </body>
20 </html>
上述代码中,第8行为引入JS库文件,第10~17行为JS对象参数的定义。
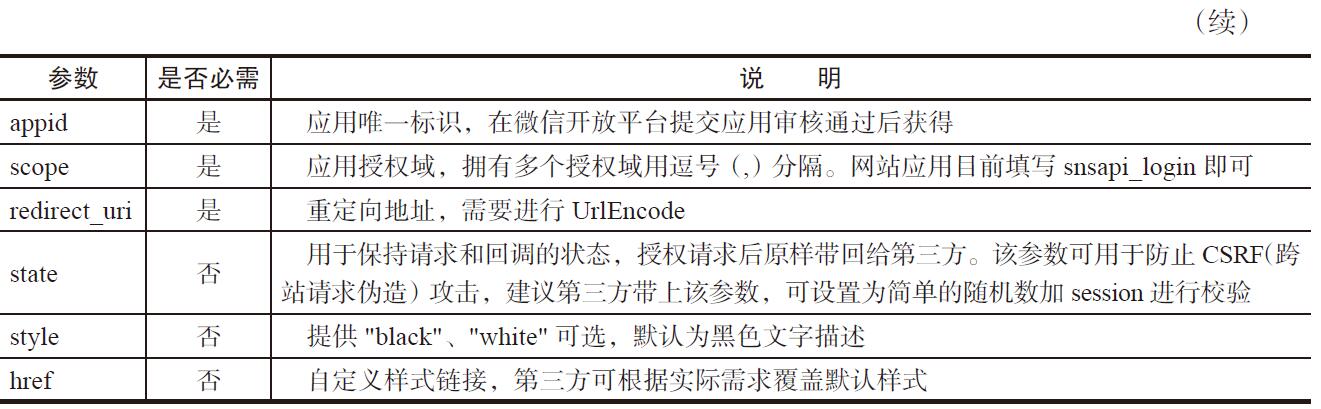
JS对象参数的定义如表22-14所示。
表22-14 JS对象参数定义