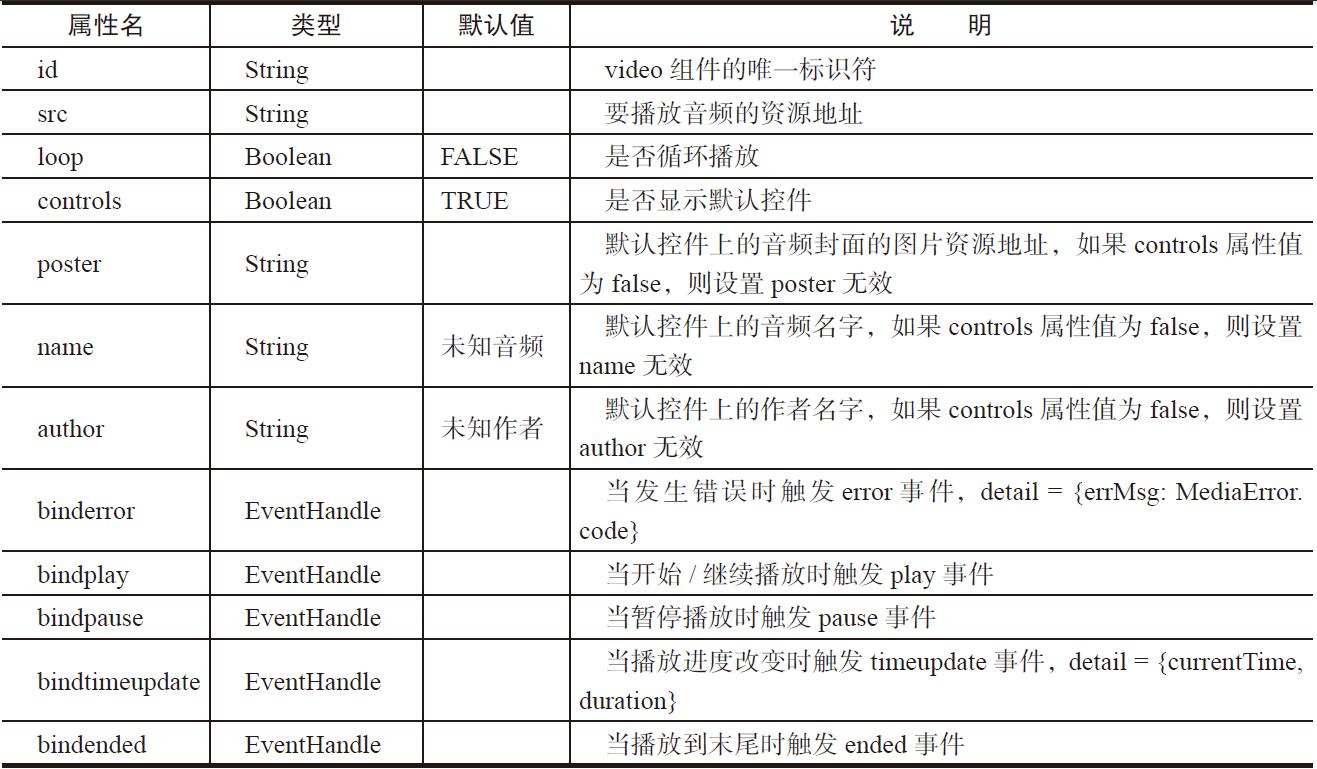
audio(音频)的属性如表21-25所示。
表21-25 audio属性说明

audio的示例代码如下。
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}"
controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
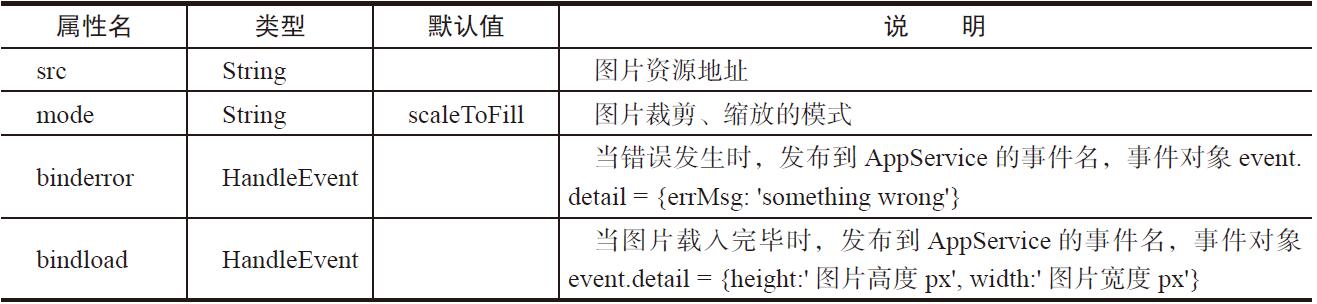
image(图片)的属性如表21-26所示。
表21-26 image属性说明

image的示例代码如下。
<view>
<view>
<text>image</text>
<text>图片</text>
</view>
<view>
<view wx:for="{{array}}" wx:for-item="item">
<view>{{item.text}}</view>
<view>
<image
mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>
video(视频)标签默认宽度为300px,高度为225px,设置宽高需要通过WXSS设置width和height。video的属性如表21-27所示。
表21-27 video属性说明

video的示例代码如下。
<view>
<video src="{{src}}" controls ></video>
<view>
<button bindtap="bindButtonTap">获取视频</button>
</view>
</view>
<view>
<video src="https:// wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?fil
ekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e0020401288
2540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024e
f202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-
list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view>
<button bindtap="bindButtonTap">获取视频</button>
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>